How to enable light mode in Notion sets the stage for a visual journey, empowering users to customize their Notion experience for optimal comfort and readability. This guide delves into the nuances of switching to light mode across various Notion platforms, from the web application to mobile apps and specific page types. Discover how to fine-tune your light mode settings, troubleshoot any potential issues, and explore alternative methods for achieving a light theme if native light mode isn’t available.
From simple adjustments to advanced customization, this comprehensive guide will walk you through the process of embracing light mode in Notion. Whether you’re seeking to reduce eye strain, improve readability, or simply prefer a lighter aesthetic, this guide equips you with the knowledge and tools to transform your Notion workspace into a visually appealing and comfortable environment. We’ll cover everything from basic activation to advanced customization options, ensuring a smooth transition to your preferred light mode.
Introduction to Notion Light Mode
Notion’s light mode offers a visually appealing alternative to the standard dark mode. It’s designed to enhance the user experience by adjusting the colors for a more comfortable viewing experience. This is particularly helpful for those who find dark mode overwhelming or prefer a brighter interface for better readability, especially in well-lit environments.Light mode in Notion provides a brighter background and text color, making it easier to read and focus on the content of your notes, databases, and pages.
This is especially valuable for individuals who spend extended periods working with Notion, as it can help reduce eye strain and promote better overall well-being.
Benefits of Light Mode
Light mode’s primary benefit is its contribution to reduced eye strain, particularly during extended periods of use. The brighter background and text color contrast contribute to improved readability and focus, allowing users to concentrate on their work without experiencing visual fatigue. This can translate into increased productivity and comfort. It’s often preferred by users who find the dark mode too intense or prefer a lighter ambiance for their workspace.
Scenarios Favoring Light Mode
Light mode is often a preferred choice in various situations. For instance, if you work in a brightly lit environment, the brighter background of light mode might be more comfortable and easier on the eyes than the dark mode’s darker tone. Also, for those with visual sensitivities or who simply find the lighter palette more visually appealing, light mode provides a more balanced and comfortable viewing experience.
Furthermore, light mode might be preferred for tasks requiring detailed scrutiny or when collaborating with colleagues who may not be as comfortable with dark mode.
Visual Comparison: Light vs. Dark Mode
| Mode | Description |
|---|---|
| Light Mode | A brighter background with darker text color, offering better readability in well-lit environments. |
| Dark Mode | A darker background with lighter text color, providing a more immersive and potentially less visually fatiguing experience in low-light conditions. |
Enabling Light Mode in Different Notion Areas

Switching to light mode in Notion can significantly improve readability, especially in brightly lit environments. It’s a simple process that can be applied across various Notion platforms, including the web application and mobile apps. This section details the steps for activating light mode in different Notion areas.
Enabling Light Mode on the Notion Web Application
Activating light mode on the Notion web application is straightforward. The process is identical across different browsers, ensuring a consistent experience.
- Open the Notion web application in your browser.
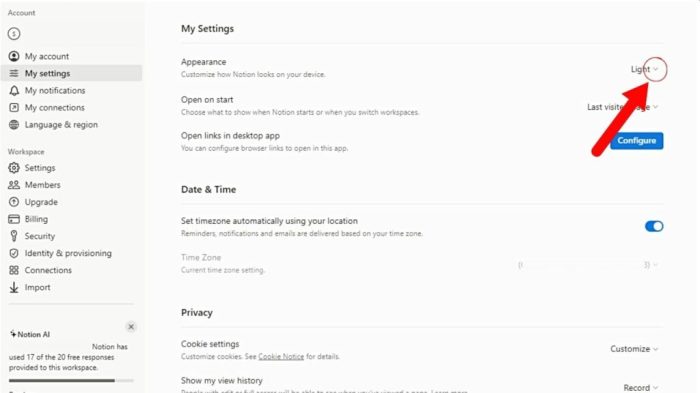
- Look for the settings icon, typically represented by a gear or cogwheel symbol, located in the top right corner of the screen. Click on it.
- Navigate to the “Appearance” section within the settings menu.
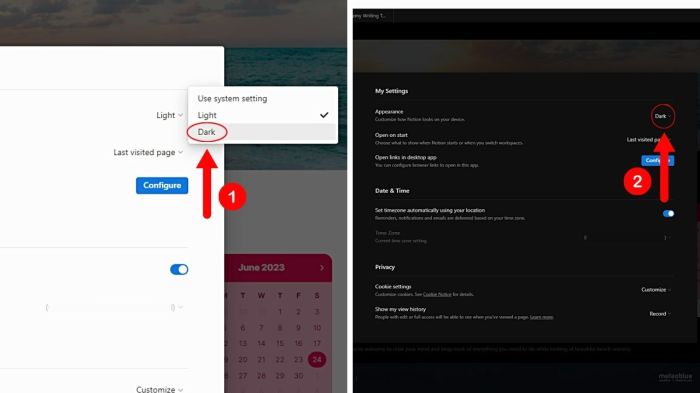
- Choose the “Light” theme from the available options.
- Refresh the page to view the updated light mode settings.
Activating Light Mode on Notion Mobile Apps
The Notion mobile apps offer similar light mode functionality to the web application.
- Open the Notion mobile app (iOS or Android).
- Tap on your profile picture or icon in the top left corner.
- Select “Settings” or a similar option from the menu.
- Navigate to the “Appearance” or “Themes” section.
- Choose the “Light” theme.
- The app will automatically apply the light theme.
Switching Light Mode in Different Notion Page Types
Notion’s various page types, including databases, wikis, and documents, support the light mode. The procedure for enabling light mode is uniform across these types.
- Navigate to the specific Notion page type (e.g., database, wiki, or document) you wish to adjust.
- Access the page’s settings or options. This often involves clicking a menu icon or similar.
- Locate the “Appearance” or “Theme” setting, which might be part of a larger settings menu.
- Choose the “Light” option from the theme selection.
- Refresh the page to see the updated theme.
Comparative Overview of Light Mode Activation
The following table provides a concise overview of the steps for enabling light mode across various Notion platforms.
| Platform | Step | Action | Description |
|---|---|---|---|
| Notion Web | 1 | Open Notion | Open the Notion web application in your browser. |
| Notion Web | 2 | Access Settings | Click the settings icon in the top right corner. |
| Notion Web | 3 | Choose Light Theme | Select “Light” from the available themes. |
| Notion Mobile (iOS/Android) | 1 | Open App | Open the Notion mobile application. |
| Notion Mobile (iOS/Android) | 2 | Go to Settings | Access the settings menu via your profile icon or similar. |
| Notion Mobile (iOS/Android) | 3 | Select Light Theme | Choose “Light” from the available theme options. |
| Databases/Wikis/Documents | 1 | Navigate to Page | Access the specific page (database, wiki, or document). |
| Databases/Wikis/Documents | 2 | Open Page Settings | Find and access the page’s settings or options. |
| Databases/Wikis/Documents | 3 | Select Light Theme | Choose “Light” from the theme selection. |
Customization Options for Light Mode
Light mode in Notion isn’t just a simple toggle; it’s a canvas for personalization. You can tailor the look and feel to match your preferences, from subtle color adjustments to creating a completely unique theme. This section dives into the possibilities of customizing your light mode experience.Beyond the basic light mode activation, Notion allows significant customization. You can modify the color palette, background, and text to create a visually appealing and functional workspace.
Let’s explore these options in detail.
Color Palette Customization
Notion’s light mode doesn’t restrict you to a single color scheme. You can tweak the overall palette to fit your aesthetic or branding. This involves adjusting the primary colors, which affect the background, text, and other elements.
Modifying Light Mode Settings
To modify light mode settings, navigate to Notion’s settings. Within the settings menu, you’ll find options for customizing the appearance of your workspace. Look for theme customization sections. The specific location might vary slightly depending on the Notion version.
Changing Background and Text Colors
Adjusting the background and text colors in light mode is straightforward. Notion provides tools for modifying these elements. The specific methods for achieving these changes may differ based on your current theme and customization choices. Experiment with different color combinations to find a visually appealing balance.
Creating a Custom Light Mode Theme, How to enable light mode in notion
While Notion doesn’t offer a fully-fledged theme editor, you can achieve a custom light mode theme through careful selection and combination of colors. You can create a specific color palette by using a color picker tool and matching the colors across various elements. Combine this with Notion’s existing features for a tailored experience.
Customization Summary Table
| Setting | Action | Result |
|---|---|---|
| Background Color | Choose a light background color in the theme customization section. | Changes the background color of your Notion workspace to the selected light shade. |
| Text Color | Select a contrasting text color in the theme customization area. | Adjusts the color of text within your Notion pages to enhance readability. |
| Accent Colors | Modify accent colors for headings, links, and other elements. | Adds visual distinction and emphasis to specific elements within your Notion workspace. |
| Custom Theme | Combine color selections to create a personalized theme. | Creates a unique and visually appealing light mode theme that matches your preferences. |
Troubleshooting Light Mode Issues: How To Enable Light Mode In Notion
Sometimes, enabling light mode in Notion might not work as expected. This could stem from various factors, including browser extensions, cache issues, or even conflicts with other themes or settings. This section details common problems and how to fix them.Light mode functionality in Notion is reliant on several elements. Understanding these dependencies can help in diagnosing and resolving issues.
A thorough troubleshooting process is crucial for a smooth experience.
Identifying Light Mode Display Problems
Notion’s light mode relies on the browser’s rendering engine. If there’s a conflict with browser extensions or outdated cache, it can manifest as incorrect color palettes or missing elements. Understanding the cause is the first step to fixing the problem.
Fixing Common Light Mode Display Problems
A systematic approach is essential when troubleshooting. Checking browser extensions and clearing the browser cache are often effective solutions. If the issue persists, examining other settings and ensuring compatibility with other themes or integrations is necessary.
Troubleshooting Light Mode Activation
This section details specific steps to address light mode activation problems. Starting with the simplest solutions and progressively moving to more complex ones is advisable.
| Problem | Solution |
|---|---|
| Light mode is not activating. | 1. Check for conflicting browser extensions that might be interfering with Notion’s theme settings. Disable them one by one to see if the problem resolves. 2. Clear your browser’s cache and cookies. This can often refresh the page’s display and resolve display issues. 3. Ensure that your Notion account is up to date with the latest software versions. 4. Try accessing Notion from a different browser. |
| Incorrect colors or missing elements in light mode. | 1. Check for conflicting themes or integrations that might be interfering with Notion’s rendering. 2. Verify that your browser’s settings are compatible with Notion’s light mode rendering. 3. Update your browser to the latest version. 4. Try accessing Notion in a different browser or in incognito mode. |
| Light mode displays in a dark mode theme. | 1. Check for conflicting themes or integrations that might be overriding Notion’s light mode settings. 2. Ensure that you’ve correctly selected light mode in your Notion settings. 3. Refresh your Notion page and clear the cache. 4. Contact Notion support for further assistance. |
Alternative Approaches to Achieving a Light Theme
Notion’s built-in light mode might not always be the perfect fit for everyone’s aesthetic preferences or technical capabilities. Fortunately, there are alternative methods to achieve a light theme if the built-in option isn’t available or isn’t desirable. These methods involve customizing Notion’s appearance and utilizing browser extensions or third-party tools.
Customizing Notion’s Theme
Notion’s theme customization is a powerful way to adjust the look and feel to match your preferences. This can involve modifying the overall color scheme to create a lighter, brighter appearance. While Notion doesn’t directly offer a “light mode” toggle, adjusting the color palette within the Notion settings can simulate a light theme. This involves changing the background colors, text colors, and other visual elements to achieve a visually appealing light theme.
Using Browser Extensions
Certain browser extensions can enhance the appearance of Notion. Some extensions allow users to modify the visual theme and color scheme, offering greater control over the user interface elements than Notion’s built-in settings. This can be particularly useful for those who want to create a light theme beyond Notion’s default options. Installing such an extension can be a quick and efficient method for altering the Notion interface.
Creating a Light-Themed Visual Design
For a more personalized approach, creating a light-themed visual design for Notion allows for complete control over the aesthetic. This involves choosing a color palette, fonts, and layout that align with your desired light theme. This method provides a higher degree of customization than relying solely on built-in options or extensions. This might require some basic design skills or using design tools to create the desired light theme visuals.
Employing Third-Party Tools
Several third-party tools and plugins can help achieve a light theme for Notion. These tools may offer advanced customization options and integration capabilities, providing a wider range of light theme options than what is available through standard methods. These tools often offer additional functionalities, potentially including features like customized themes, additional color options, or compatibility with specific Notion templates.
Be mindful of the terms of service and potential security implications of using third-party tools with Notion.
Light Mode in Notion Integrations and Extensions
Notion integrations and extensions often add extra functionality to your workspace, but their appearance can sometimes clash with your preferred theme. Understanding how light mode affects these add-ons is crucial for maintaining a consistent visual style.Light mode compatibility in Notion integrations and extensions is not always guaranteed. While Notion itself offers a light mode, individual developers of these extensions have varying approaches to theme support.
Some might automatically adapt, others might require specific configuration, and some might not offer any theme options at all.
Integration Theme Support
Many integrations don’t have built-in light mode support. This means their appearance might not change when you switch to light mode in Notion. However, some integrations are designed to follow Notion’s theme settings. If you encounter an integration that isn’t responsive to your light mode choice, the solution might lie within the integration’s specific settings or potentially contacting the developer.
Changing Integration Appearance
Unfortunately, there’s no universal method to change the appearance of integrations. The process depends entirely on the specific integration. Some integrations might have their own settings to adjust the colors or styles. For example, a calendar integration might allow you to select a color scheme within its settings. Other integrations might not offer any customization options for their appearance.
Examples of Integrations with Potential Light Mode Support
Some integrations, such as calendar plugins, might adapt their appearance to Notion’s theme. For instance, a calendar integration could switch from a dark color scheme to a light one if you enable light mode in Notion.
Comparison of Integration Light Mode Handling
The following table provides a hypothetical comparison of how different integrations might handle light mode. Note that this is not an exhaustive list, and actual behavior might vary.
| Integration | Light Mode Support | Customization Options |
|---|---|---|
| Calendar Integration A | Yes (Automatic) | Limited (Color theme selection) |
| Calendar Integration B | No | None |
| To-Do List Integration | Yes (Automatic) | None |
| Form Integration | Yes (Automatic) | None |
- Calendar Integration A: This integration automatically adjusts its appearance to match Notion’s theme. You can likely select a few color options within the integration’s settings.
- Calendar Integration B: This integration does not support light mode. Its appearance will remain unchanged when you switch to light mode in Notion.
- To-Do List Integration: This integration automatically adapts to Notion’s theme, providing a consistent visual experience.
- Form Integration: This integration also automatically adapts to Notion’s theme, presenting a seamless transition between light and dark modes.
These examples demonstrate the varying levels of support for light mode among different integrations. Some seamlessly integrate, while others require manual adjustments or may not offer any options.
Light Mode and Accessibility
Light mode in Notion, while visually appealing to many, can sometimes present challenges for users with visual impairments. Understanding these potential issues and how to adjust Notion’s settings for better accessibility is crucial for inclusivity. This section dives into the considerations for users with visual impairments and how to customize light mode for a more accessible experience.Light mode’s impact on accessibility features, like high contrast and text size adjustments, is significant.
Properly configured, light mode can enhance visibility and usability for many users. Conversely, poorly configured light mode can exacerbate existing visual challenges.
Considerations for Visual Impairments
Users with visual impairments often rely on accessibility features like high contrast themes, adjustable font sizes, and color palettes. Light mode, in itself, doesn’t inherently create problems, but the way it interacts with these features needs careful consideration. For example, if the light mode’s colors are too close in value, they might become difficult to distinguish for someone with low vision.
Impact on Accessibility Features
Notion’s built-in accessibility features, like adjustable font sizes and high contrast modes, interact with the light mode settings. A poorly designed light mode can override these features, making it hard to customize the reading experience. Conversely, a well-designed light mode can complement these features, allowing for more tailored visual experiences.
Customizing Light Mode for Improved Accessibility
Careful customization of the light mode can significantly enhance the experience for users with visual impairments. One way to improve accessibility is by choosing a light mode that maintains sufficient color contrast. Color contrast is a critical factor in accessibility, and Notion’s light mode can be customized to meet these requirements. Tools for measuring color contrast should be employed for ensuring optimal readability.
A Comprehensive Guide to Accessibility in Notion
Notion’s accessibility features are designed to cater to a broad range of users. This includes the ability to change font sizes, adjust line spacing, and utilize high contrast modes. For further improvement, consider using screen readers for navigation and content comprehension. This allows users with visual impairments to interact with Notion effectively. Remember that Notion’s built-in accessibility tools are powerful resources.
Using them correctly, in conjunction with appropriate light mode settings, ensures a more inclusive experience.
Examples of Light Mode Customization for Accessibility
- Choosing a light color palette with sufficient contrast: A light gray background with dark text can improve readability. Avoid using colors that are too similar in value.
- Utilizing Notion’s built-in accessibility features: Enable high contrast mode to increase the difference between foreground and background colors.
- Adjusting font sizes: Increase font sizes to enhance readability, keeping in mind that this adjustment might affect layout in some cases.
“Light mode in Notion should be designed to enhance accessibility, not impede it. Carefully considered color palettes and thoughtful interaction with built-in accessibility features are paramount for inclusivity.”
Conclusion

In conclusion, embracing light mode in Notion is a straightforward process that can significantly enhance your experience. This guide has provided a comprehensive overview of various methods, from direct activation to advanced customization and alternative approaches. By understanding the nuanced options and troubleshooting steps, you can tailor Notion to perfectly suit your needs and preferences. Remember to consider accessibility features when customizing your light mode settings, ensuring a positive experience for everyone.
FAQ Corner
How do I enable light mode on the Notion mobile app?
Locate the settings menu within the Notion mobile app. Look for an option related to “theme” or “display.” Selecting this option will allow you to switch to light mode.
Can I create a custom light mode theme?
Yes, Notion offers the possibility of creating a custom light theme. This typically involves modifying the color palettes and settings within the Notion customization options. Explore the available customization options to design your desired light mode theme.
How does light mode affect Notion integrations?
The impact of light mode on integrations can vary. Some integrations might automatically adapt to the Notion theme, while others may require manual adjustments. Check the documentation for specific integrations to understand how they handle light mode.
Are there any specific considerations for users with visual impairments when using light mode?
Users with visual impairments should consider adjusting the contrast and text size in the light mode settings. Ensure that the text and background colors maintain sufficient contrast for optimal readability. Consult Notion’s accessibility resources for further guidance.
 Nimila
Nimila